С момента первых приключений вышли кое-какие материалы – методические, описательные и т.д. – по разработке интерфейса программ под Windows 10. Пытаются в этих материалах сподвигнуть на использование стандартизованных элементов, способов навигации и т.п. Собственно, так же было с программами под Windows 8.1/WinPhone 8.1, но, похоже, новая команда разработчиков решила, что и интерфейс должен быть новым. Как обычно…
Во всех новых программах, как правило, интерфейс строится вокруг кнопки-гамбургера, но, как сказал в каком-то докладе Константин Кичинский, никакого гамбургера там и нет. Звучало забавно, но при внимательном рассмотрении SDK и примеров становится не до шуток – его и вправду нет. Мало того, нет и элемента меню, которое при нажатии на гамбургер появляется и скрывается… Всё изготавливается “вручную”, на базе других элементов, как фантазия и умения позволяют:
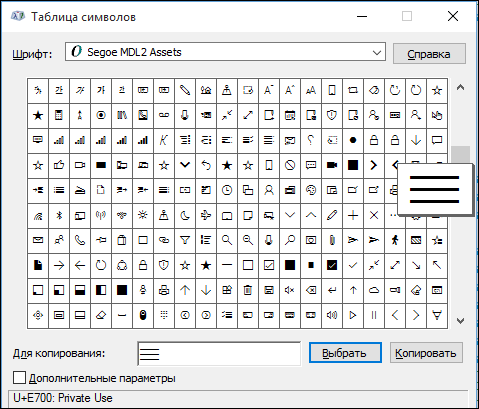
Почему RadioButton, почему изображение в Tag? Ну, вот такая фантазия у разработчиков приключилась. Радости добавляет использование вместо иконок символов шрифта “Segoe MDL2 Assets”, которые выбрать можно только при помощи системной “Таблицы символов” (тоже занятие не для слабонервных), 
а XAML-редактор Студии изображать их не умеет. В итоге текст программы выглядит примерно вот так:
И как, интересно, через пару недель разгадать, как они, эти символы, изображаемые здесь крючочками, выглядят? Хотя, конечно, работает это при отрисовке быстрее, чем иконки. Наверное.
Получается в итоге где-то похоже на программы из состава Windows, но почему же нельзя было сделать стандартный элемент для этого меню? Понятно, что сейчас третьи вендоры библиотек элементов понаделают и за деньги предложат, но количество программ в магазине это вряд ли увеличит…



Комментариев нет:
Отправить комментарий